옵시디언에서는 css 스니펫을 사용해 옵시디언을 내가 원하는 스타일로 바꿔 사용할 수 있다.
특정페이지에만 적용되는 css를 사용할 수도 있다. 나는 이 기능을 매우 유용하게 사용하고 있다.
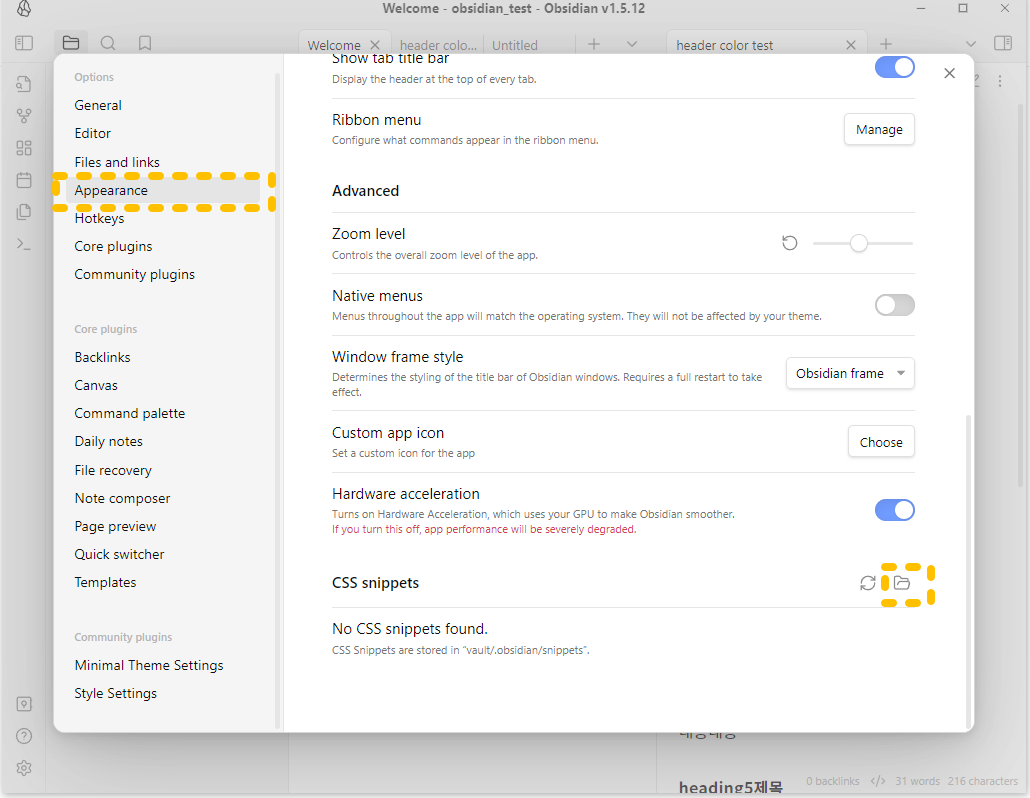
1단계 : 스니펫 snippet 폴더 만들기
- 설정 setting > 테마 appearance > css snippet > 폴더 클릭
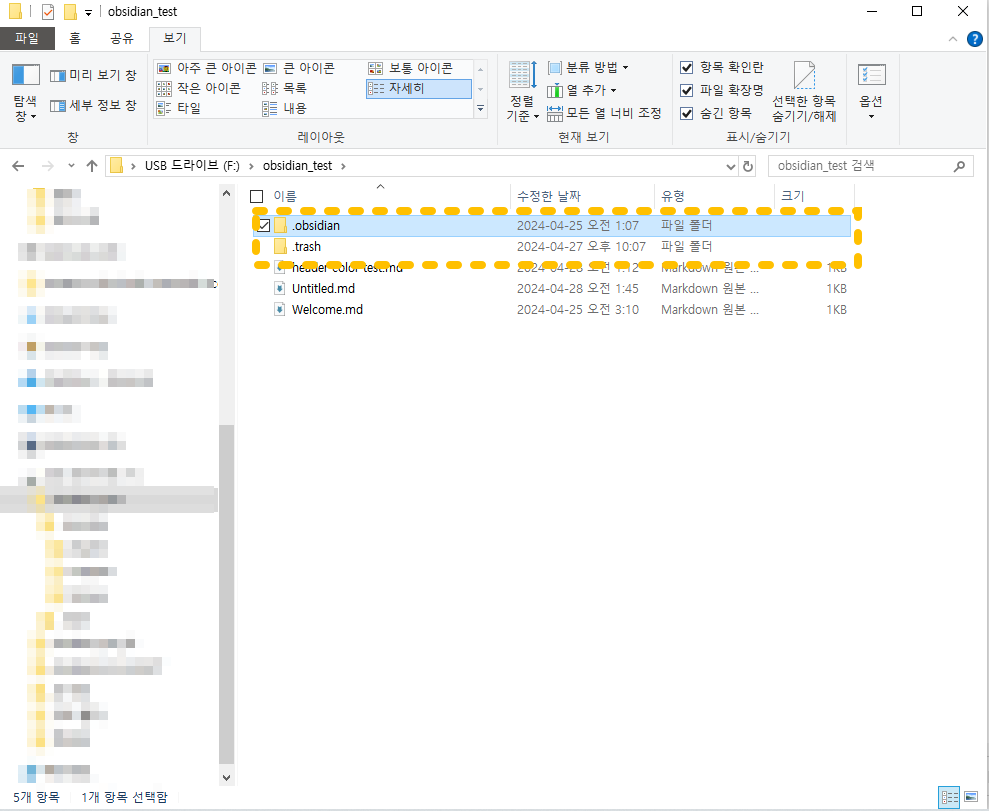
폴더 모양을 클릭하면 "(내가 설정한 볼트위치)/.obsidian/snippets" 폴더가 생김

.snippet 폴더가 안보이는 경우
폴더이름이 "."으로 시작하는 경우 "숨긴 항목"을 체크해줘야 폴더가 보인다


2단계 : snippet 폴더에 .css 파일 넣기
예시로 아래는 하이라이트 색상을 바꾸는 css snippet 이다
css 파일 이름은 어떤 것이라도 상관 없다
.theme-light {
--text-highlight-bg: #FFD452;
}
.theme-dark {
--text-highlight-bg: #fff3a3a6;
}
이 파일을 "(내가 설정한 볼트위치)/.obsidian/snippets" 폴더에 넣으면 된다
3단계 : 특정 css snippet 의 기능 켜기
마지막으로 남은것은 설정해서 해당 css snippet 의 기능을 켜주는 것이다
처음에 css snippet 기능을 쓰기 시작할 때는 이 부분을 놓치고는 왜 안되는지 코드에 문제가 있는 줄알고 한참 고민할 때도 있었다.

스니펫으로 할 수 있는 것 - 특정페이지에만 적용하기
크게 두가지 css 설정을 할 수 있다.
1. 모든 페이지에 적용되는 css 설정
2. 특정페이지에만 적용되는 css 설정
아래 코드와 같이 css snippet 을 작성하면 모든 페이지에 적용된다
.theme-light {
--text-highlight-bg: #FFD452;
}
.theme-dark {
--text-highlight-bg: #fff3a3a6;
}
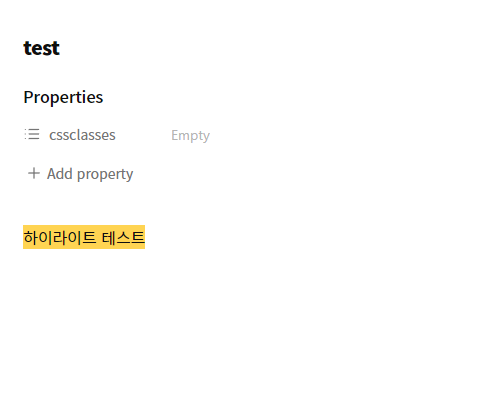
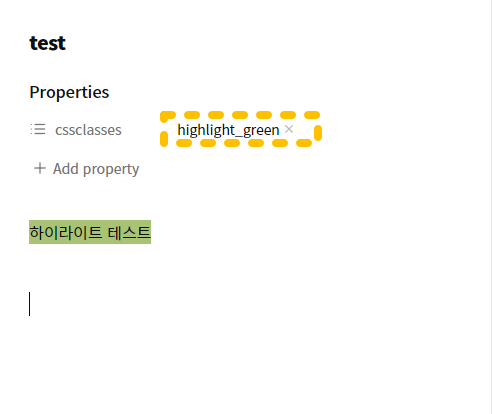
아래 두번째 코드와 같이 css snippet 을 작성하면 문서property의 cssclasses 에 'highlight_green'이라는 태그가 있어야 이 스니펫이 작동한다
.theme-light .highlight_green {
--text-highlight-bg: #a8c373 !important;
}
.theme-dark .highlight_green {
--text-highlight-bg: #a8c373 !important;
}

property - csslasses 추가방법
- setting > editor > properties in document > visible
- `ctrl p` 로 커맨드 팔레트 열기 > "add file property" 하거나 // 문서 맨 위에서 "---" 치기

(+기타) CSS Variables 공식문서
snippet을 만들 때 사용할 수 있는 css variables (css 변수?) 에 관한 공식 문서
https://docs.obsidian.md/Reference/CSS+variables/CSS+variables
CSS variables - Developer Documentation
Foundations Abstracted variables for colors, spacing, typography and more Borders Colors Cursor Icons Layers Radiuses Spacing Typography Components Interactive components used throughout the app Butt…
docs.obsidian.md
'Obsidian' 카테고리의 다른 글
| 옵시디언 특정 페이지만 헤더 색상 변경하기 + 헤더 단축키 설정하기 (2) | 2024.04.30 |
|---|---|
| 옵시디언 편집화면/읽기화면, 소스모드/라이브 미리보기 차이 Editing view/Reading view, Source mode/Live Preview (1) | 2024.04.28 |
| 옵시디언 초기세팅2: 왕기초 플러그인 설치, 헤더 크기 변경 (0) | 2024.04.25 |
| 옵시디언 초기세팅1: 빨간 밑줄 맞춤법검사, 테마 색상, 폰트 바꾸기 (0) | 2024.04.25 |
| 옵시디언 Obsidian 개발자 모드 열기 (0) | 2024.04.25 |