플러그인은 옵시디언이 기본적으로 제공하는 기능 외에 다양한 기능을 추가해서 사용할 수 있게 한다.
내가 생각하기에 옵시디언 Obsidian의 사용성을 올려주는 제일 기본적인 플러그인을 소개한다.
플러그인 기능 켜기, 설치하기
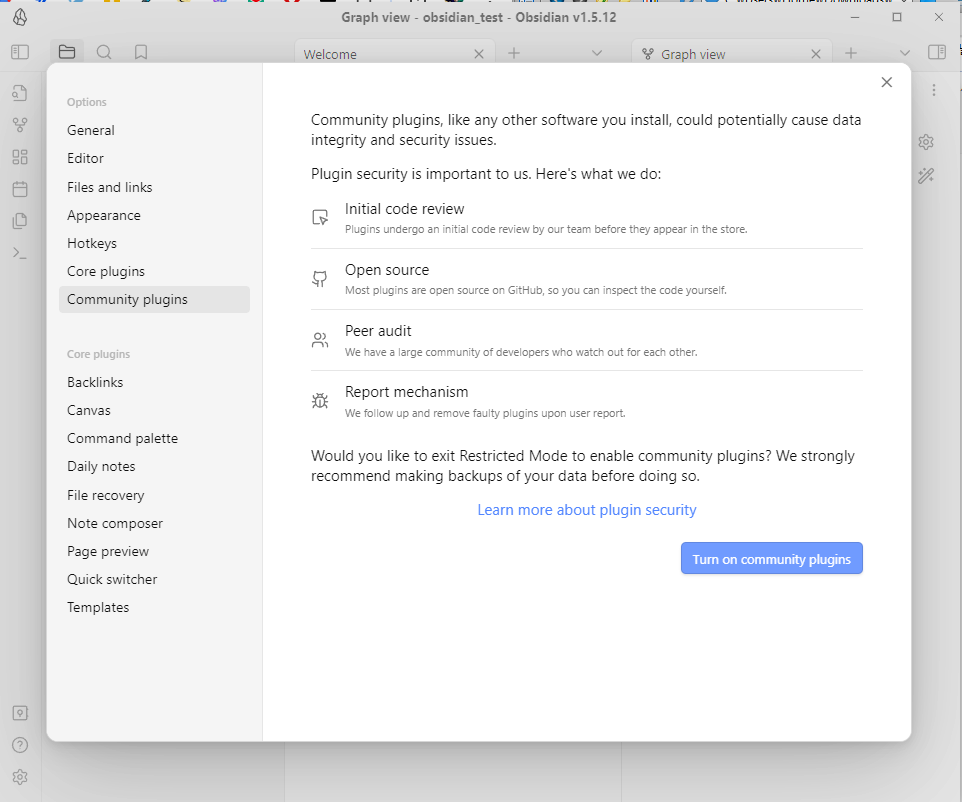
- 설정 > Community plugins 커뮤니티 플러그인 > Turn on commnunity plugins 커뮤니티 플러그인 사용
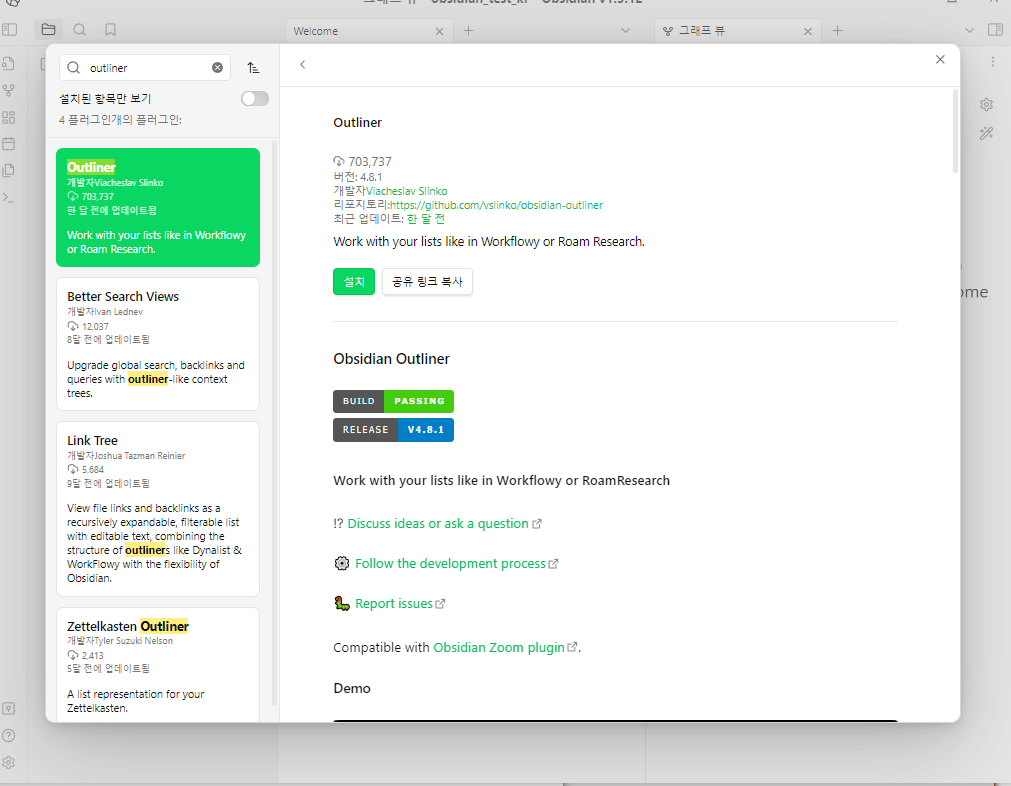
- 이후 생기는 `Browse 탐색` 버튼을 통해 플러그인을 찾고 설치할 수 있다.
- 원하는 플러그인을 찾은후 `설치`버튼을 누르고 잠깐 기다린 후 설치가 완료되면 `활성화`버튼을 누르면 된다.



플러그인을 설치하고 나면 이렇게 설정 화면 하단에 설치한 플러그인이 추가되고
그에 관련된 추가 option을 조정할 수 있다.
Omnivore 플러그인 : 손쉽게 스크랩하고, 손쉽게 Obsidian으로 불러오기 ⭐
이런 스크랩용 앱을 쓸때는 핸드폰에서도 쓸 수 있고, 컴퓨터에서도 쓸 수 있는지 등 호환성을 가장 중요하게 생각하는데
옴니보어는 아주 가벼우면서 손쉽게 스크랩하고, 손쉽게 하이라이트와 노트를 남길 수 있는 앱이다.
Obsidian 에 이 플러그인을 설치하면 아주 빠르게 스크랩한 내용을 불러가지고 와서 편집할 수 있다.
관련 내용은 따로 작성해보았다.
https://orangecake.tistory.com/3
옴니보어로 심플하게 스크랩 - 옵시디언 연결하기 (템플릿 세팅 방법)
옴니보어 : 심플하고 어디서나 쓸 수 있는 최고의 스크랩 도구옴니보어omnivore 는 스크랩 도구다. 온라인에서 읽은 다양한 정보를 스크랩 해두기 위해 다양한 도구들을 사용해 봤지만, 옴니보어
orangecake.tistory.com
Style Setting 플러그인 : 옵시디언을 내 맘대로 꾸미기
이전 글에서 언급한 Minimal Theme 설치 후 Style Setting 플러그인을 설치하면
css 나 프로그래밍 등에 대해 아무것도 아는 것이 없어도 이것저것 꾸밀 수 있는 자유도가 아주 높아진다.
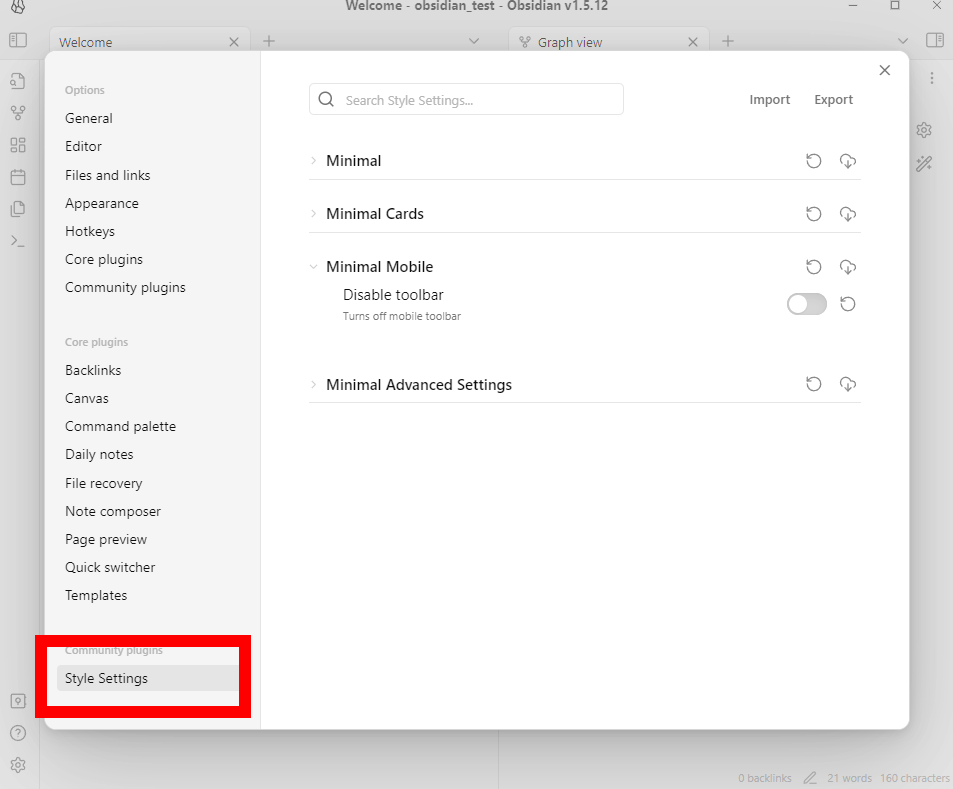
그냥 Style Setting 플러그인만 설치하면 아래와 같은 설정들이 나오지 않는다.
반드시 '설정 > 테마 > 관리'에서 Minimal Theme 을 먼저 설치하자
내가 제일 먼저 적용한 것은 heading 양식에 대한 부분이였다.
heading 양식 : 사이즈, 색, 굵기 등 수정하기
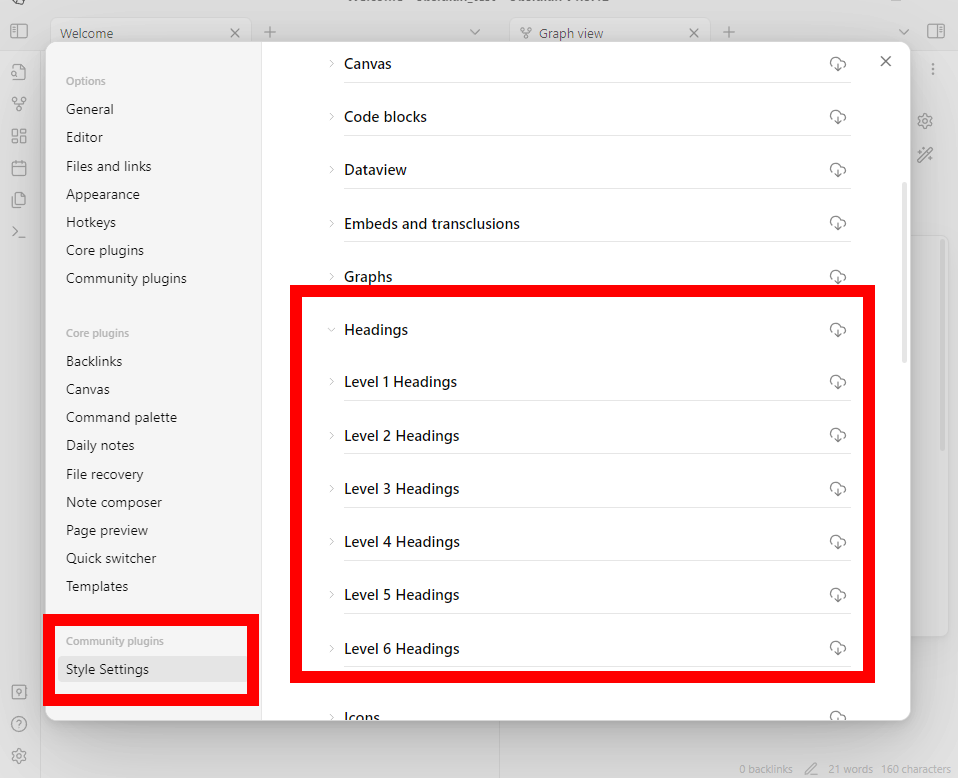
- 설정 > Style Setting > minimal > heading
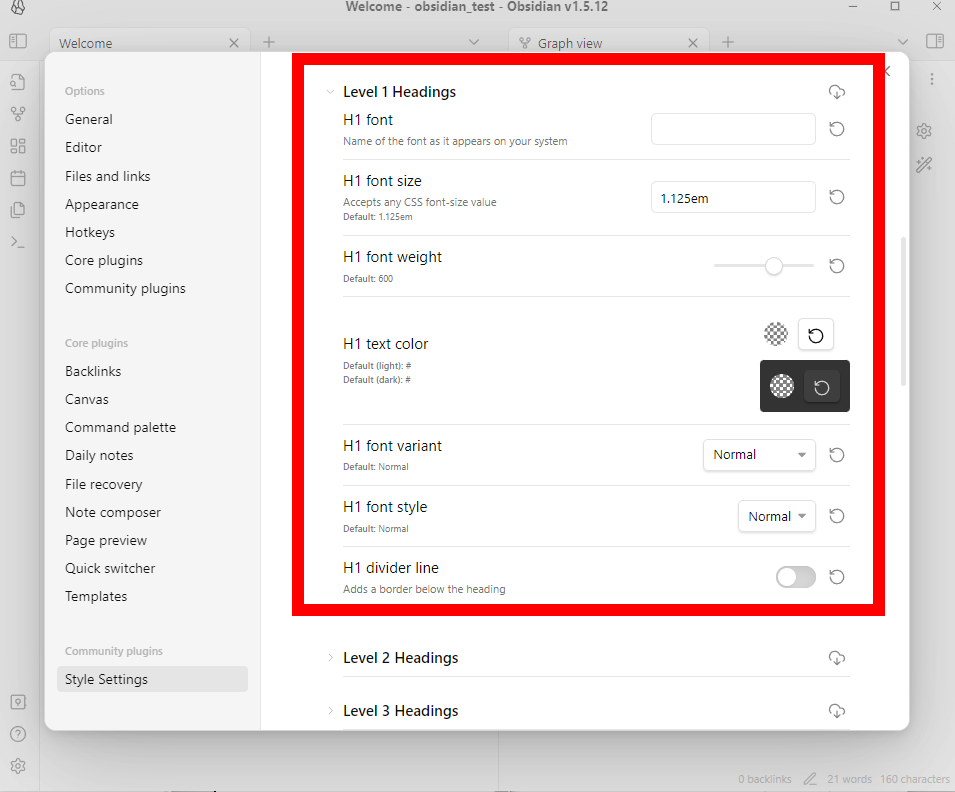
h1 ~ h6 까지 모두 다르게 설정할 수 있으며, 각각에 대해서 폰트 종류, 폰트 사이즈, 폰트 굵기, 텍스트 색 등을 설정할 수 있다.


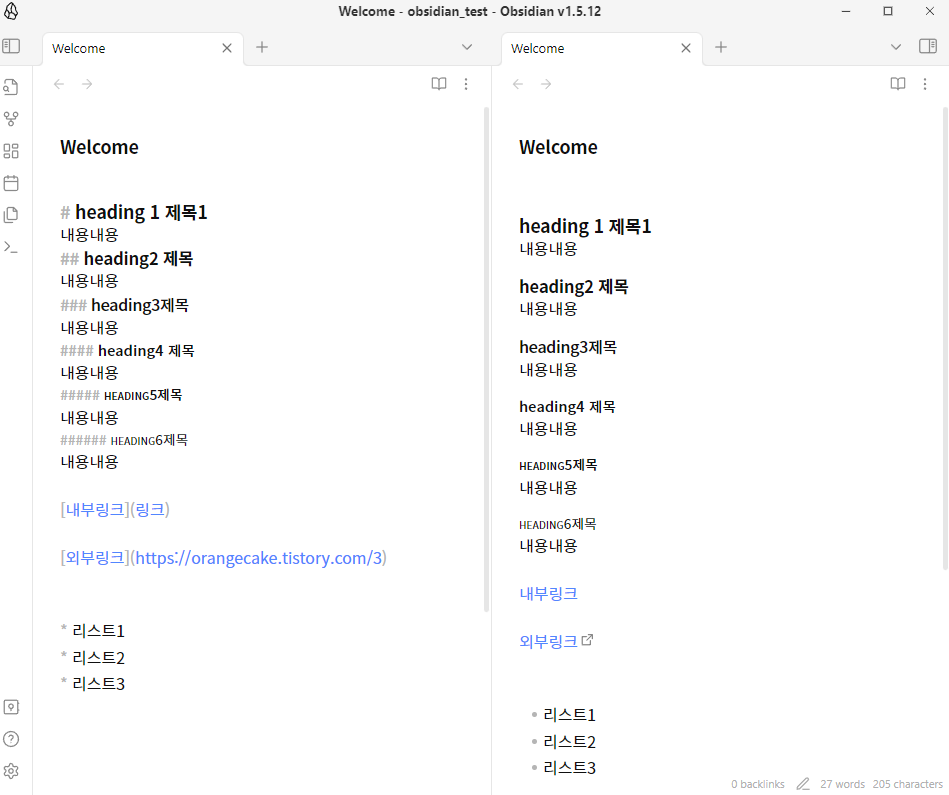
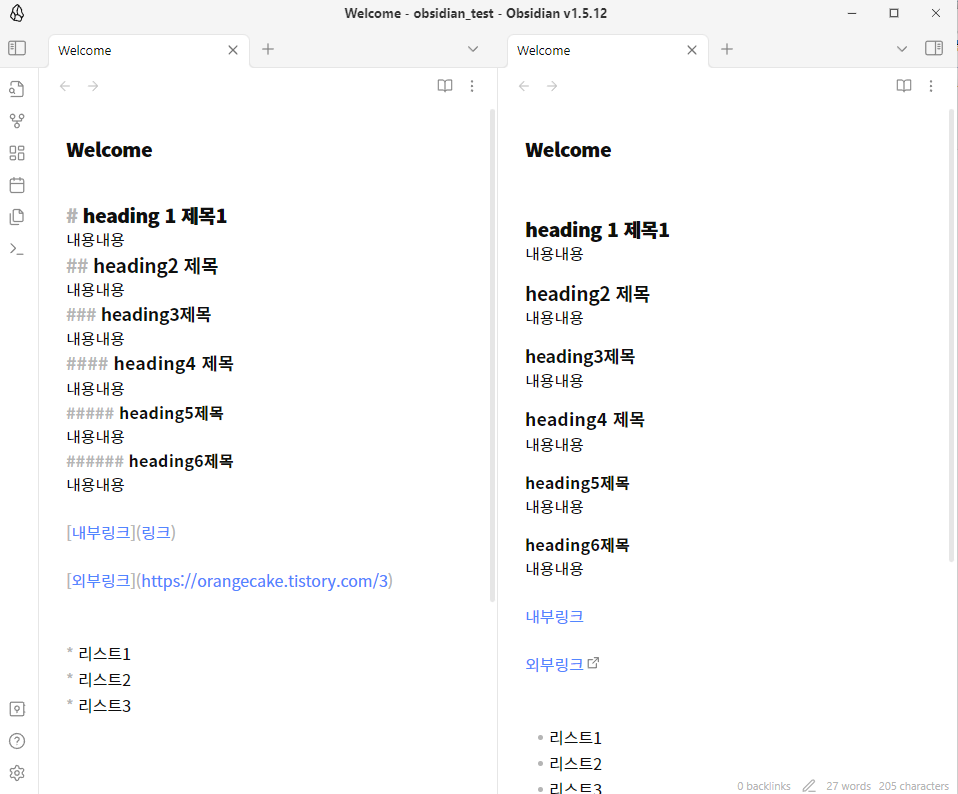
초기에 아무것도 설정하지 않으면 아래왼쪽사진과 같은 상태인데
나는 heading5, heading6 에서 영어가 대문자로 표현되고, 내용보다 heading 이 작은것이 맘에 들지 않아 몇가지 수정을 했다.
(같은 글에대해 왼쪽이 '소스 모드 source mode'로 켜놓은 것이고, 오른쪽이 '라이브 미리보기 live Peview'로 켜놓은 것이다. 차이에 대한 설명은 여기에)
"minimal-style@@h1-size": "1.2em",
"minimal-style@@h1-weight": 800,
"minimal-style@@h2-size": "1.2em",
"minimal-style@@h2-weight": 700,
"minimal-style@@h3-size": "1.1em",
"minimal-style@@h3-weight": 700,
"minimal-style@@h4-size": "1.1em",
"minimal-style@@h4-weight": 600,
"minimal-style@@h4-variant": "normal",
"minimal-style@@h5-size": "1em",
"minimal-style@@h5-weight": 600,
"minimal-style@@h5-variant": "normal",
"minimal-style@@h6-size": "1em",
"minimal-style@@h6-weight": 600,
"minimal-style@@h6-variant": "normal"
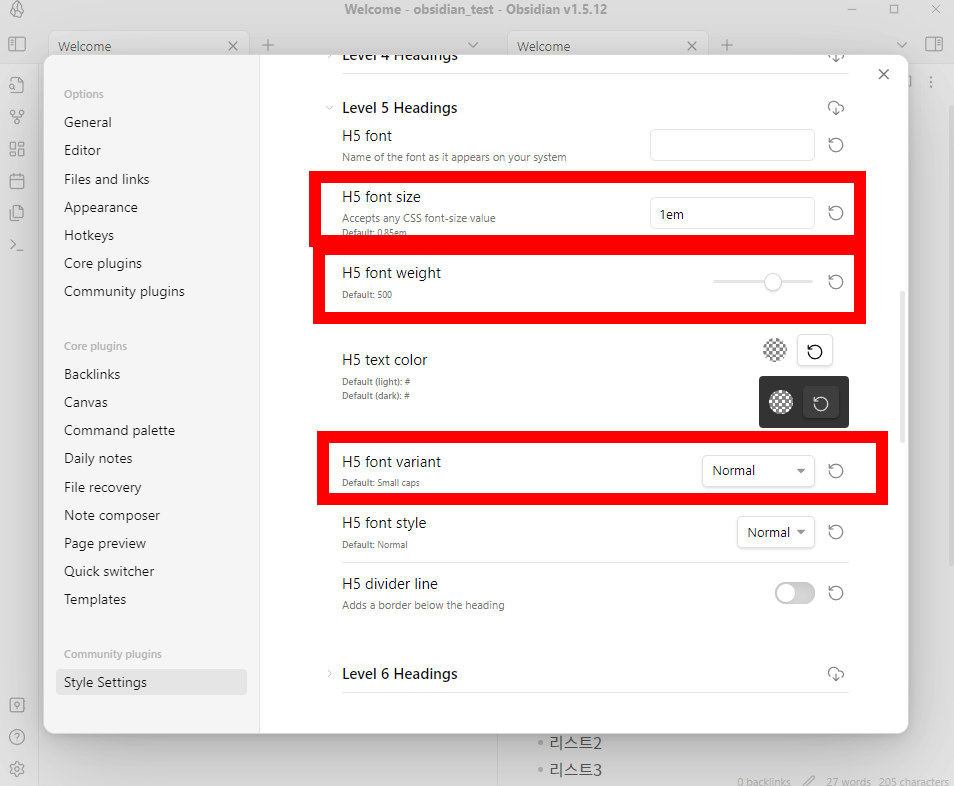
영어가 대문자로 표현되는걸 고치기 위해서 h4, h5, h6의 variant 를 "normal"로 수정했다.


세팅 부분에서 원하는 숫자로 바꿔도 되고(왼쪽그림),
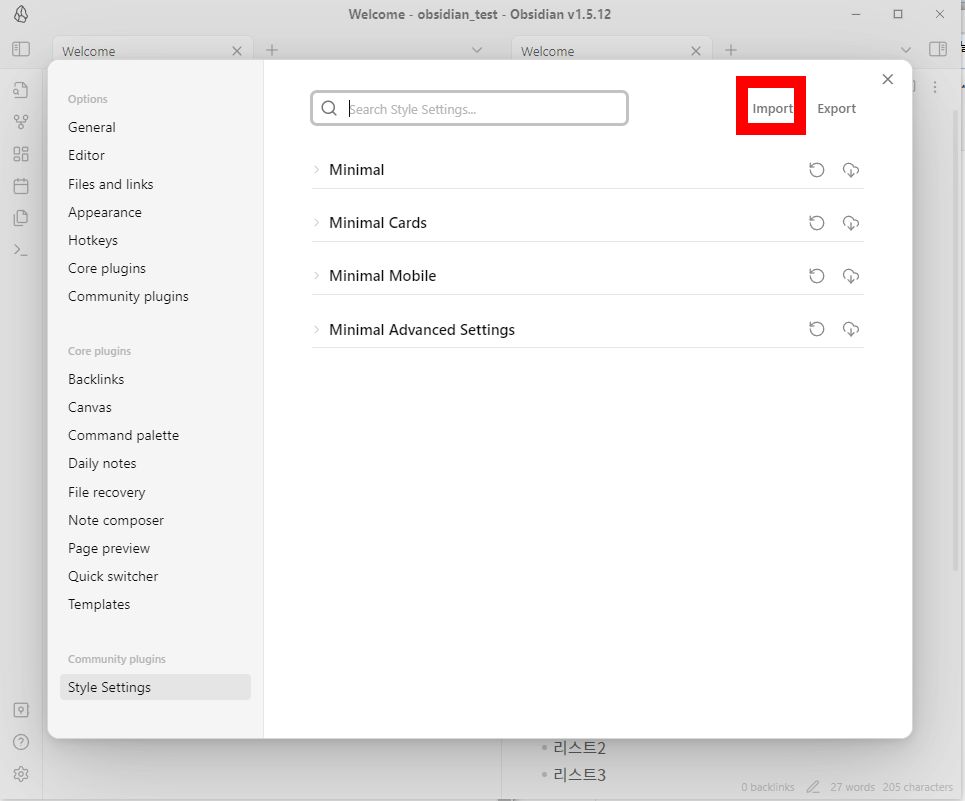
내가 적용한 것들을 한 번에 세팅하려면 오른쪽 그림처럼의 'import'를 눌러 아래 json 파일을 업로드하면 한번에 바뀐다.
Minimal Theme Setting 플러그인
나는 처음에 이 부분에서 매우 헷갈렸는데
테마를 'Minimal Theme'을 설치하고 → 플러그인을 Style Setting 과 Minimal Theme Setting 두가지를 설치해서 세부적인 설정을 할 수 있는 거였다.
별로 중요한 이야기는 아니니 이해 안되면 패쓰!
Minimal Theme Setting 에서 할 수 있는것들은 여러가지가 있는데
기본적이라고 생각되는 기능은 다음과 같다
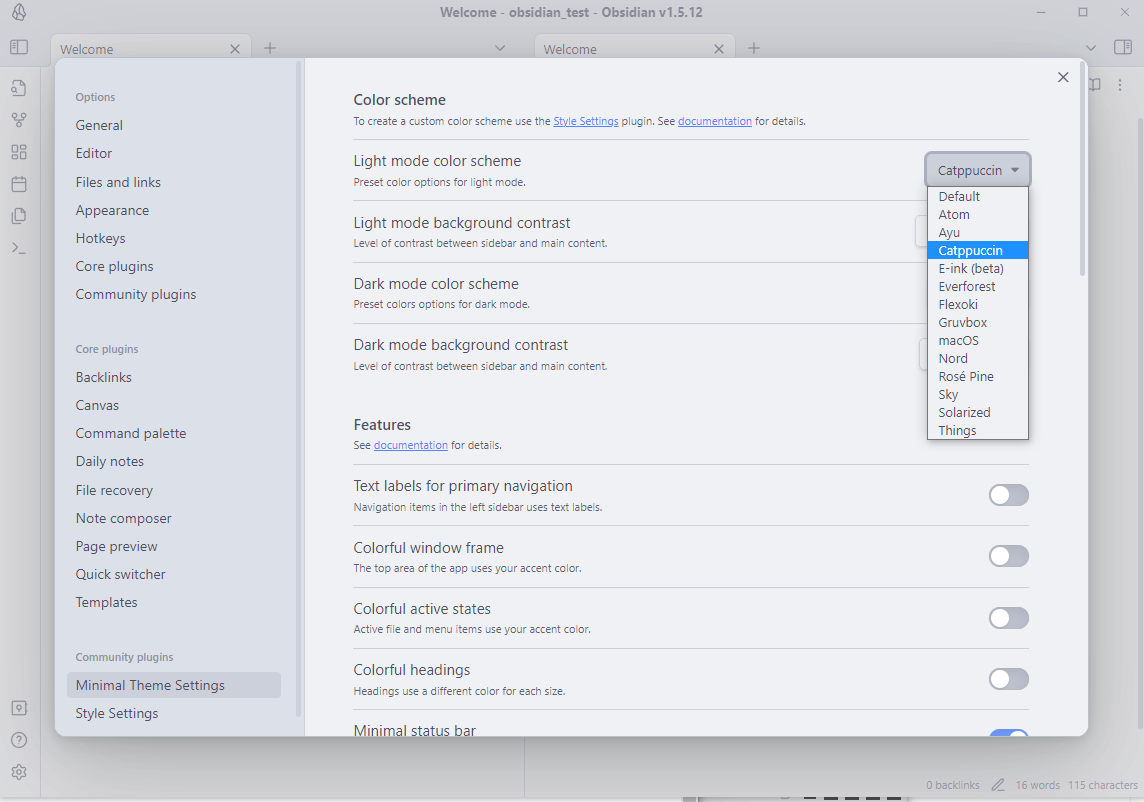
Color Scheme 정하기 : Atom, Solarized 등등


나는 그냥 심플하게 쓰는게 제일 좋아서 Default로 사용중이다
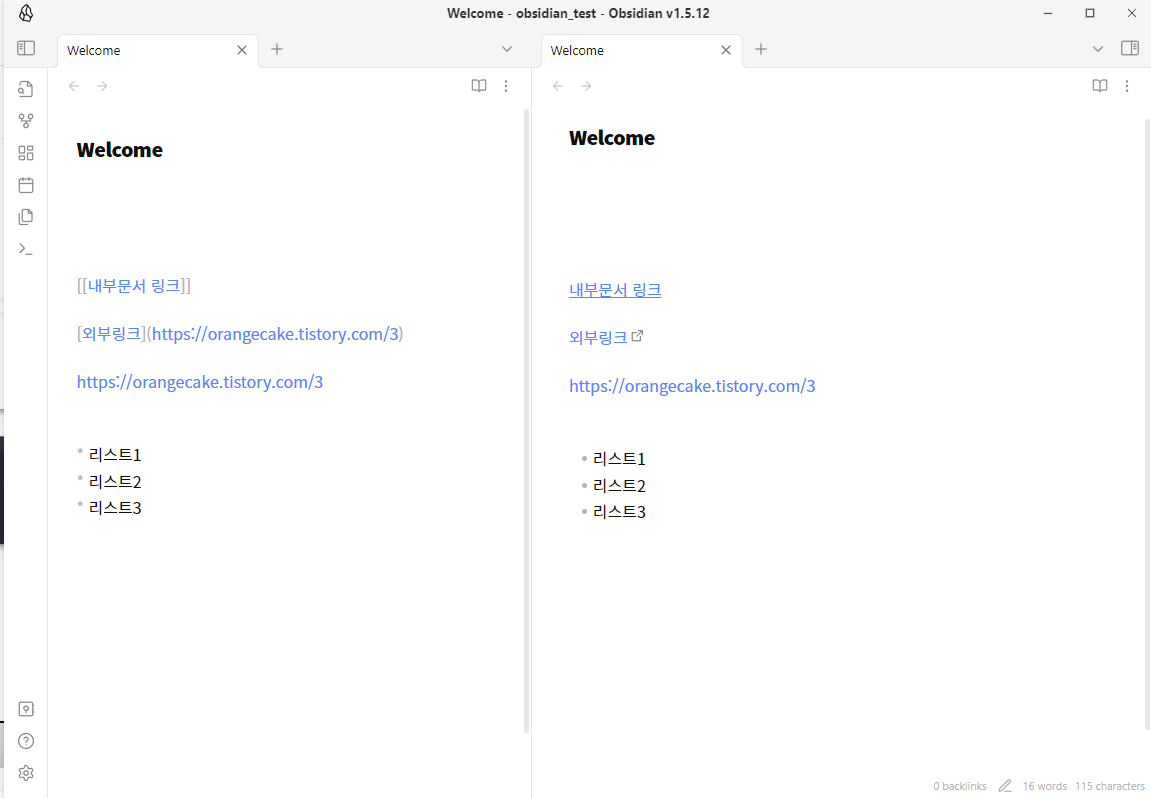
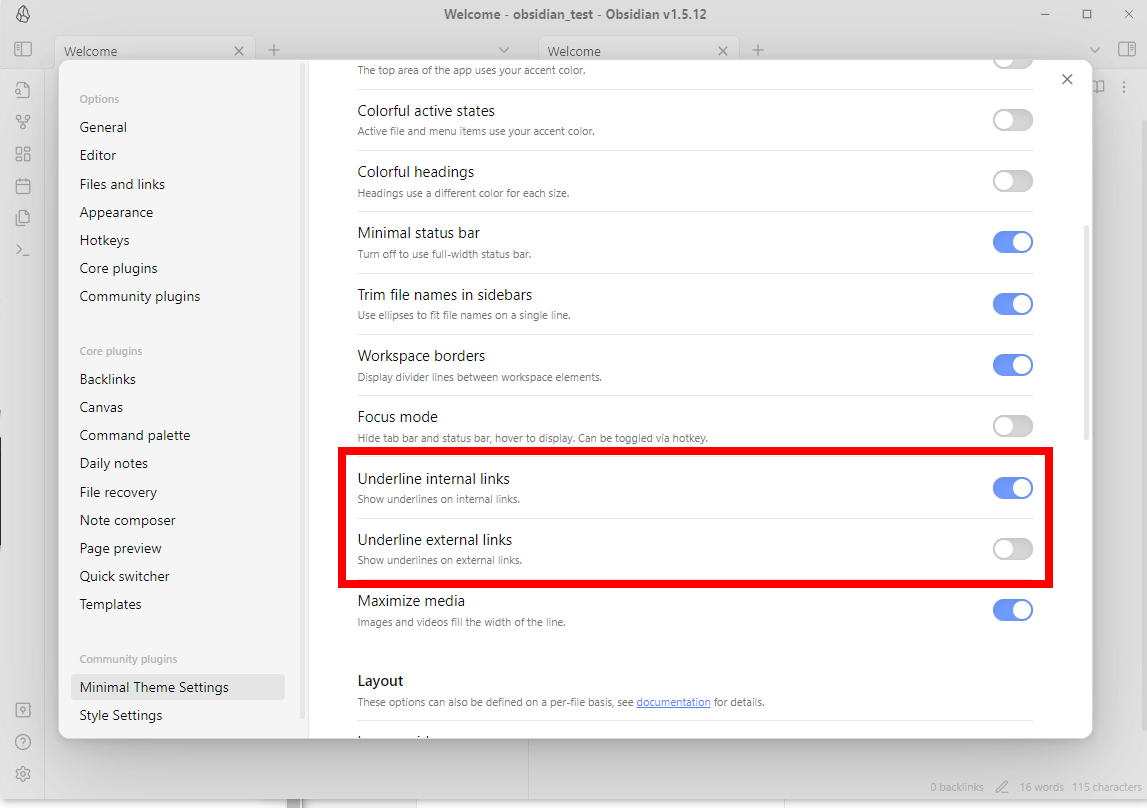
link 양식 : 내부링크, 외부링크 밑줄 넣을지 말지 ⭐


`[[내부 문서 제목]]`로 표현되는 내부 링크와 `[표현할이름](주소)`로 표현되는 외부링크에 아래 밑줄을 넣을지 말지 결정할 수 있는 옵션도 이 플러그인에서 제공한다.
나의 경우, 외부링크의 경우 우측에 아이콘 표시가 생기기 때문에 밑줄기능을 끄고, 내부링크는 밑줄기능을 켜서 사용하고 있다.
외부 링크인 경우에도 `[표현할이름](주소)`같은 양식을 지키지 않고
그냥 복사 붙여넣기 하면 따로 외부링크 아이콘이 생기지는 않는다.
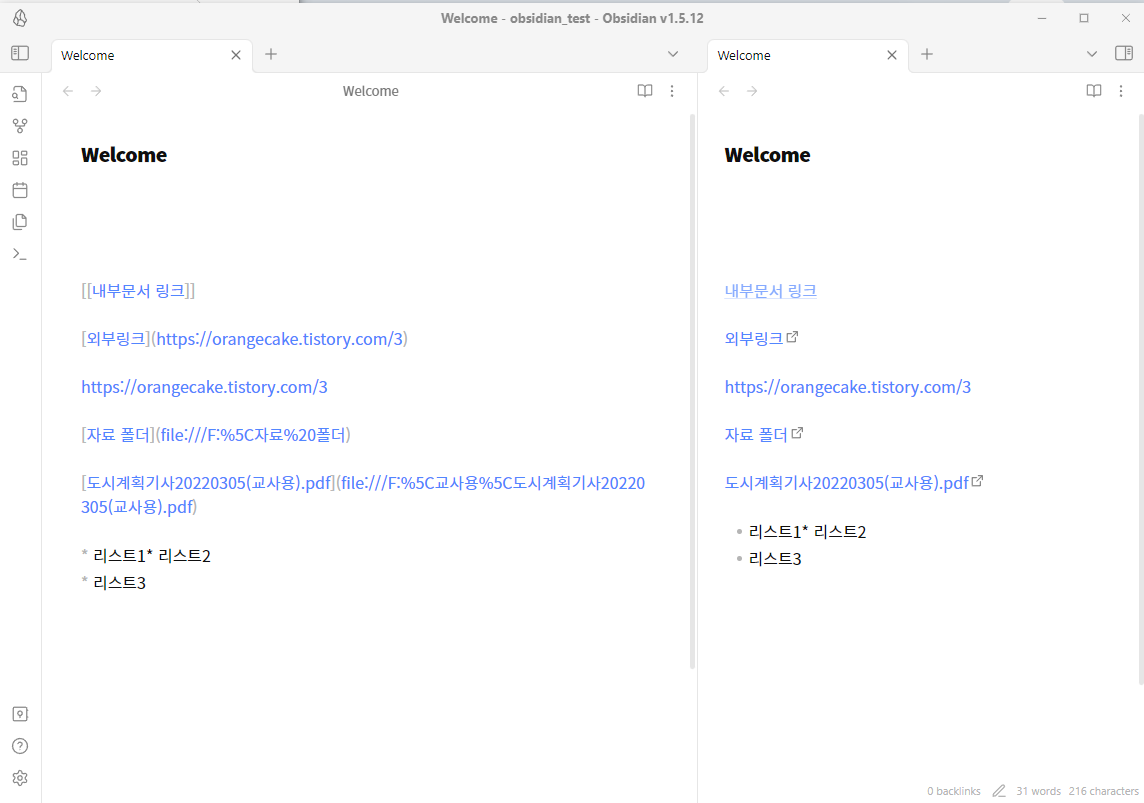
(+꿀팁) 컴퓨터 폴더나 파일을 외부링크로 만들기 ⭐
컴퓨터에서 사용하는 폴더명도 외부링크로 만들 수 있다.
여기서 주의할 점은 띄어쓰기가 있는 폴더 경로를 그냥 그대로 쓰면 오류가 생긴다.
(ex- `[자료 폴더](F:\자료 폴더)` - 이렇게 하면 링크가 오류남)
파일탐색기에서 폴더나 파일을 `ctrl`키를 누른채로 drag & drop 으로 끌고 들어오면, 띄어쓰기를 알아서 인코딩한 주소가 생성된다

'Obsidian' 카테고리의 다른 글
| 옵시디언 특정 페이지만 헤더 색상 변경하기 + 헤더 단축키 설정하기 (2) | 2024.04.30 |
|---|---|
| 옵시디언 편집화면/읽기화면, 소스모드/라이브 미리보기 차이 Editing view/Reading view, Source mode/Live Preview (1) | 2024.04.28 |
| 옵시디언 css 스니펫 사용방법 - obsidian css snippet (1) | 2024.04.28 |
| 옵시디언 초기세팅1: 빨간 밑줄 맞춤법검사, 테마 색상, 폰트 바꾸기 (0) | 2024.04.25 |
| 옵시디언 Obsidian 개발자 모드 열기 (0) | 2024.04.25 |