css 스니펫 기능을 활용해서 특정 페이지에만 서식을 다르게 지정할 수 있다.
특정 페이지에서만 h1,h2,h3,h4,h5,h6 헤더 별로 색깔을 다르게 해서 사용하고 있다.
+ h1,h2,h3,h4,h5,h6 별로 단축키를 설정하면 문서를 작성할때 매우 편하다
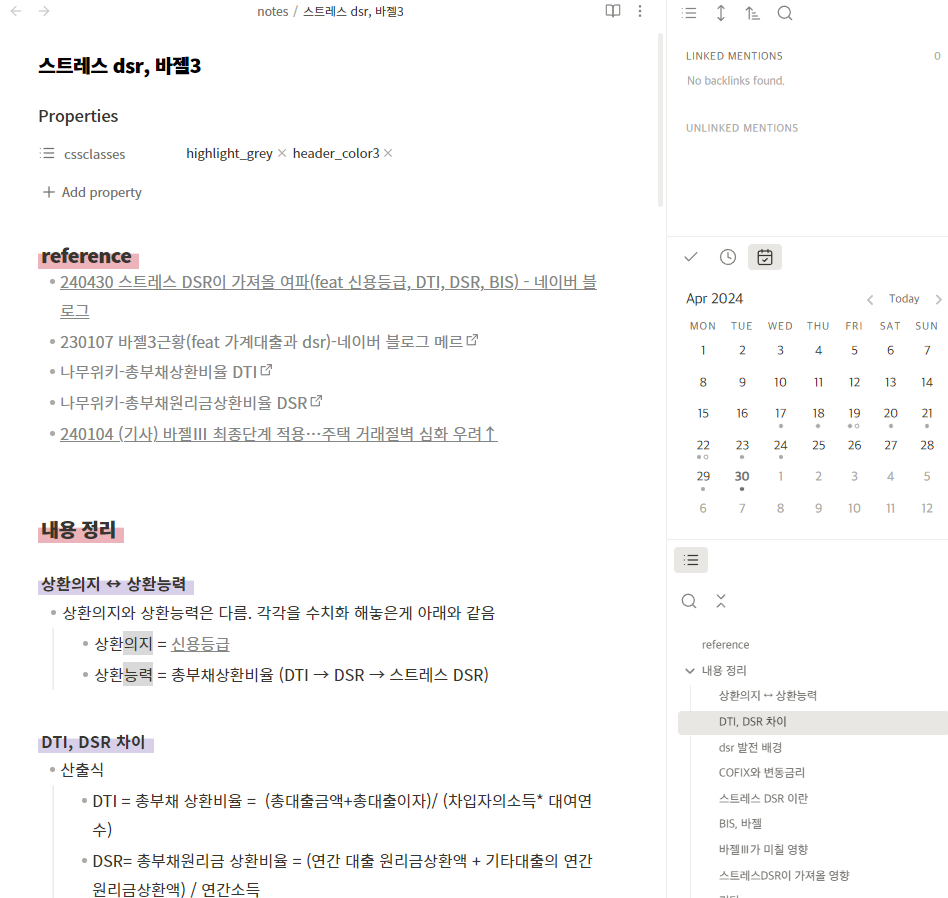
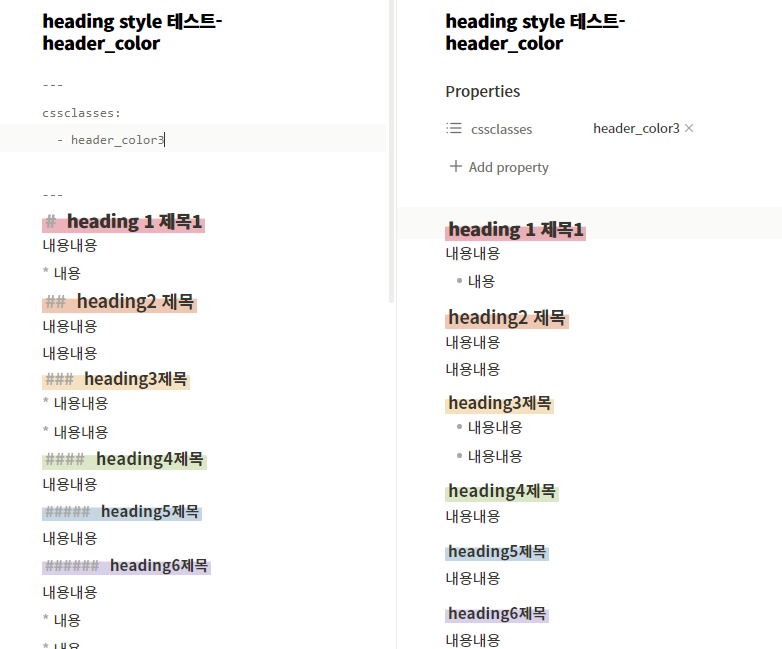
마크다운 헤더와 css 스니펫을 활용해 문서를 작성 한 예시이다

마크다운 header 기능 사용하기
마크다운 문법에는 h1~h6 까지 여섯가지 종류의 헤더를 만들 수 있다.
마크다운 헤더를 사용하면 몇가지 장점이 있다.
- 헤더를 사용하면 우측 패널 right sidebar 에서 목차를 바로 확인할 수 있다. (위 사진 우측하단)
- 목차에서 원하는 부분을 눌러 원하는 위치로 바로 갈 수 있다.
- 내용 간 상하 관계를 명확히 표현하고 파악할 수 있다.
그런데 폰트 크기가 크게 차이가 나지 않는 한 h1~h6 상하관계를 명확하게 알기가 어렵다.
그래서 나는 헤더에 색상을 넣는 css snippet 을 활용하고 있다.
Header Color 스타일
h1~h6 헤더 크기는 아래글처럼 설정했다.
옵시디언 초기세팅2: 왕기초 플러그인 설치, 헤더 크기 변경
플러그인은 옵시디언이 기본적으로 제공하는 기능 외에 다양한 기능을 추가해서 사용할 수 있게 한다. 내가 생각하기에 옵시디언 Obsidian의 사용성을 올려주는 제일 기본적인 플러그인을 소개
orangecake.tistory.com
내가 사용하고 있는 세가지 스타일은 아래와 같다
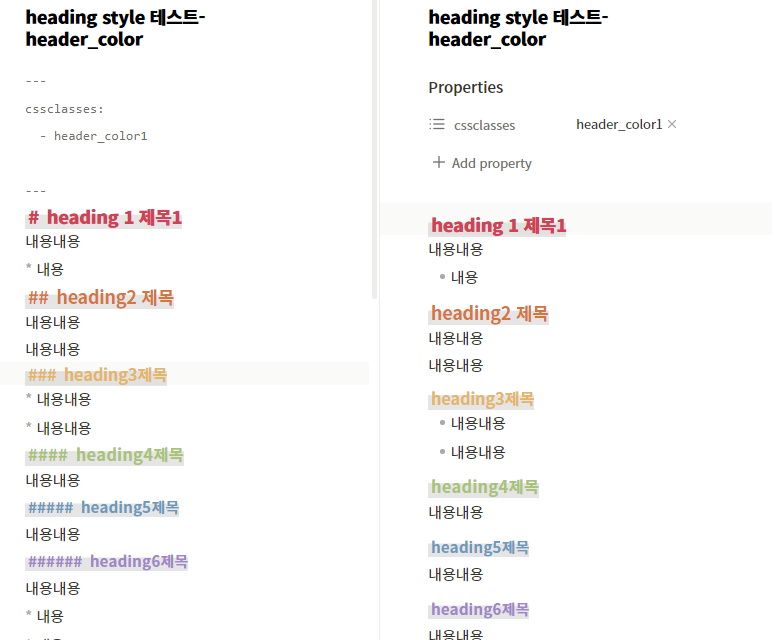
마크다운 header 스타일 1 : 글씨 색깔별로 + 하이라이트 회색

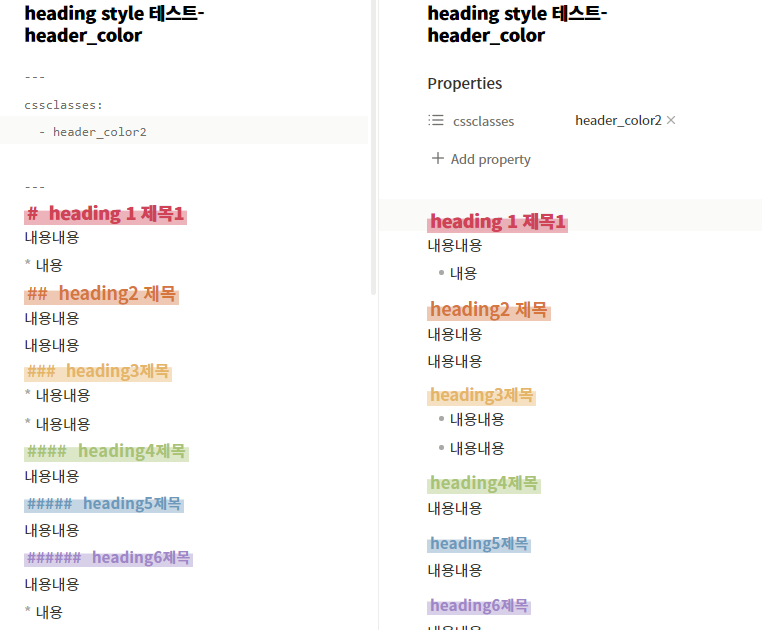
마크다운 header 스타일 2 : 글씨 색깔별로 + 하이라이트 색깔별로

마크다운 header 스타일 3 : 글씨 검정색 + 하이라이트 색깔별로

각 그림에서 왼쪽은 Editing View 이고, 오른쪽은 Reading View 이다.
두 차이가 어렵다면 아래 글을 참고!
옵시디언 편집화면/읽기화면, 소스모드/라이브 미리보기 차이 Editing view/Reading view, Source mode/Live P
옵시디언을 처음 사용하다보면 Editing view 편집화면 / Reading view 읽기화면의 차이, Source mode 소스모드 / Live Preview 차이가 매우 헷갈릴 때가 있다. 차이를 알아보고 편리하게 단축키를 설정해보자
orangecake.tistory.com
스니펫 사용 방법
옵시디언에서 css 스니펫 사용방법은 아래 글에 자세히 적어 두었다.
요약하자면
- .obsidian/.snippet 폴더에 위에서 맘에 드는 .css 파일을 넣고 (세 파일 다 넣고 선택해서 쓸 수도 있음)
- setting >apperance > css snippets 에서 해당 css 파일의 옵션을 켠뒤
- css 적용을 원하는 특정페이지에서 `ctrl p` > add file property > 항목명에 cssclasses, 내용에 header_color1, header_color2, header_color3 중 한개를 치면 된다
옵시디언 css 스니펫 사용방법 - obsidian css snippet
1단계 : 스니펫 snippet 폴더 만들기 설정 setting > 테마 appearance > css snippet > 폴더 클릭 폴더 모양을 클릭하면 "(내가 설정한 볼트위치)/.obsidian/snippets" 폴더가 생김 .snippet 폴더가 안보이는 경우폴
orangecake.tistory.com
헤더 단축키 설정하기
나는 h1~h6에 `ctrl 1` ~ `ctrl 6` 까지 단축키를 설정해서 빠르게 마크다운 heading 처리를 하고 있다.
- 설정 settiing > 단축키 Hotkeys > "heading"검색 >(+)버튼을 눌러 단축키 지정
원래 `ctrl 1` ~ `ctrl 6` 지정되어있는 단축키는 tab이동을 하는 단축키여서 "go to tab" 검색후 원래 지정되어 있던 단축키를 (x)를 눌러 삭제한 후 지정해야한다.

'Obsidian' 카테고리의 다른 글
| 옵시디언 apply patterns 플러그인으로 html entities를 단축키로 한번에 찾아바꾸기 (0) | 2024.08.01 |
|---|---|
| 옴니보어 스크랩 후 → 옵시디언에서 자료 정리하기 (Folder Note와 dataview 활용) (0) | 2024.05.07 |
| 옵시디언 편집화면/읽기화면, 소스모드/라이브 미리보기 차이 Editing view/Reading view, Source mode/Live Preview (1) | 2024.04.28 |
| 옵시디언 css 스니펫 사용방법 - obsidian css snippet (1) | 2024.04.28 |
| 옵시디언 초기세팅2: 왕기초 플러그인 설치, 헤더 크기 변경 (0) | 2024.04.25 |